Welke webdesign trends domineren 2020/2021? We blijven graag op de hoogte van wat er binnen de markt speelt, zodat we de laatste trends kunnen toepassen in de designs die wij ontwikkelen voor onze Magento 2 en Laravel klanten. Onze UX/UI designers hebben een selectie van de belangrijkste 10 webdesign trends op een rijtje gezet.
Trend 1: Mobile first design
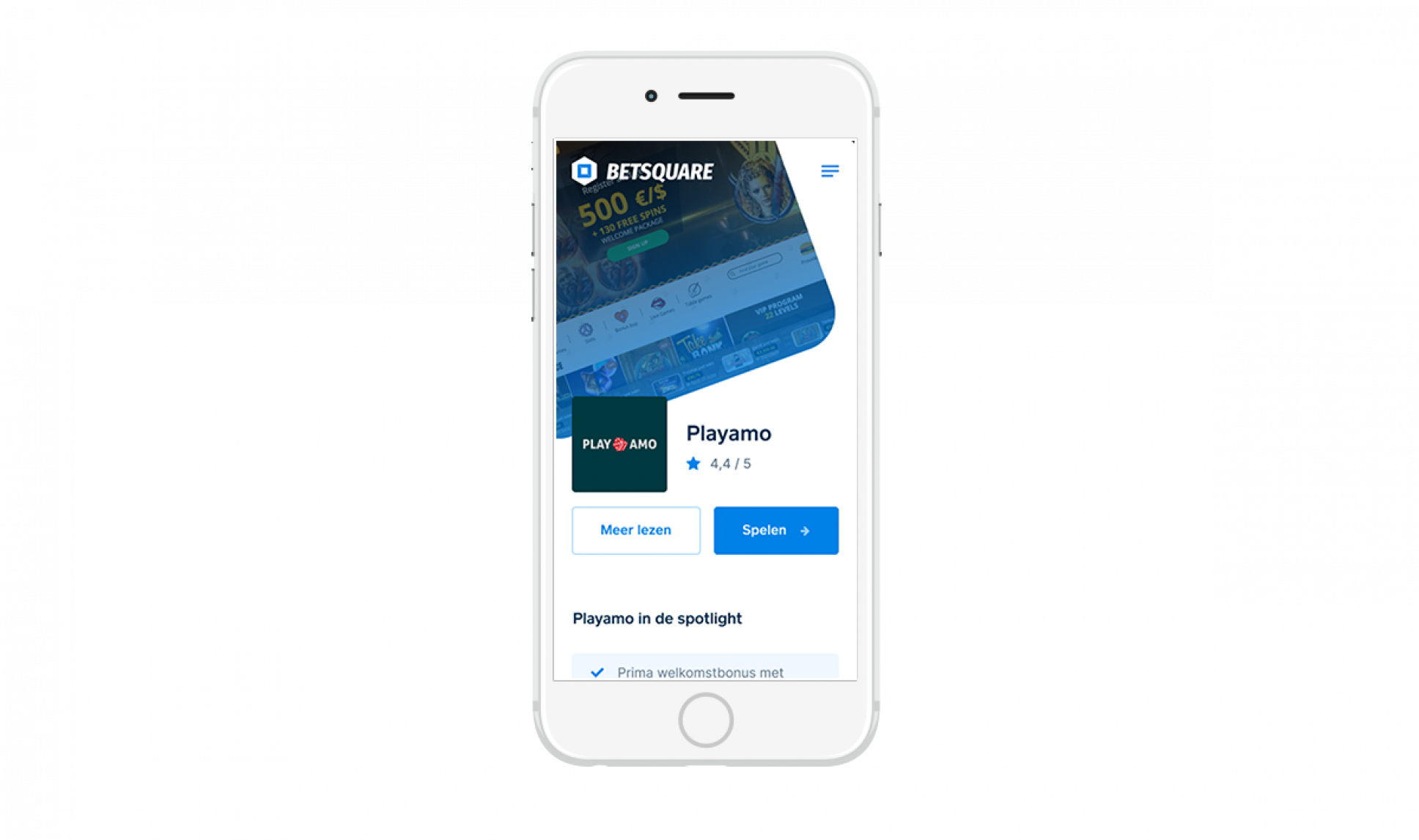
Webdesign wordt al geruime periode mobile ready gedaan. In 2020 worden webshops veruit het meest op mobiel bezocht en is mobile first design de nieuwe standaard.
Trend 2: Less is more
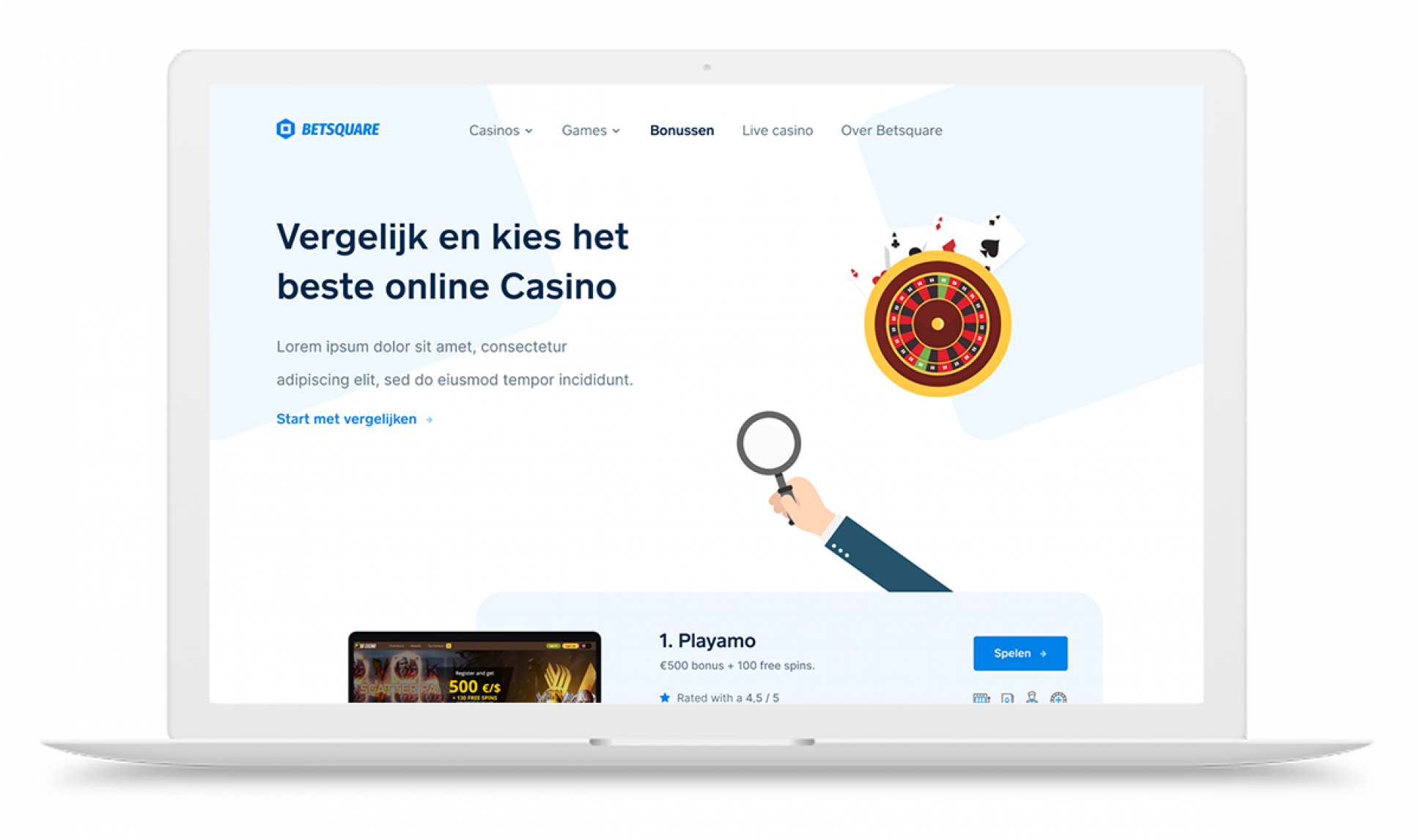
Less is more we zien minder sliders, grote kleur verschillen en andere heftige effecten. Webshops worden cleaner met veel witruimtes die door de belangrijktste elementen uit te lichten bezoekers de juiste richting opsturen.


Trend 3: Big & Creative typography
Bezoekers van een webshop of een website lezen meestal niet. Ze scannen de pagina om de belangrijkste informatie zo snel mogelijk op te nemen. Door gebruik te maken van grote opvallende typografie kan je bezoekers sturen naar de belangrijkste informatie.
Trend 4: Micro animations
Micro Animations zijn kleine animaties. Deze animaties kunnen gebruikt worden om bezoekers op een visuele manier feedback te geven op een uitgevoerde actie. Dit kan bijvoorbeeld het verschijnen van een vinkje zijn wanneer een bezoeker de juiste gegevens invult bij het inloggen. Zo kan je aan de hand van micro animaties de gebruikerservaring verbeteren.
Trend 5: Asymmetrical design
Asymmetrical design is een trend die al een periode speelt en blijft groeien. Een asymmetrisch design maakt een webshop uniek en zorgt voor een speels effect.
Trend 6: 2D & 3D Graphics
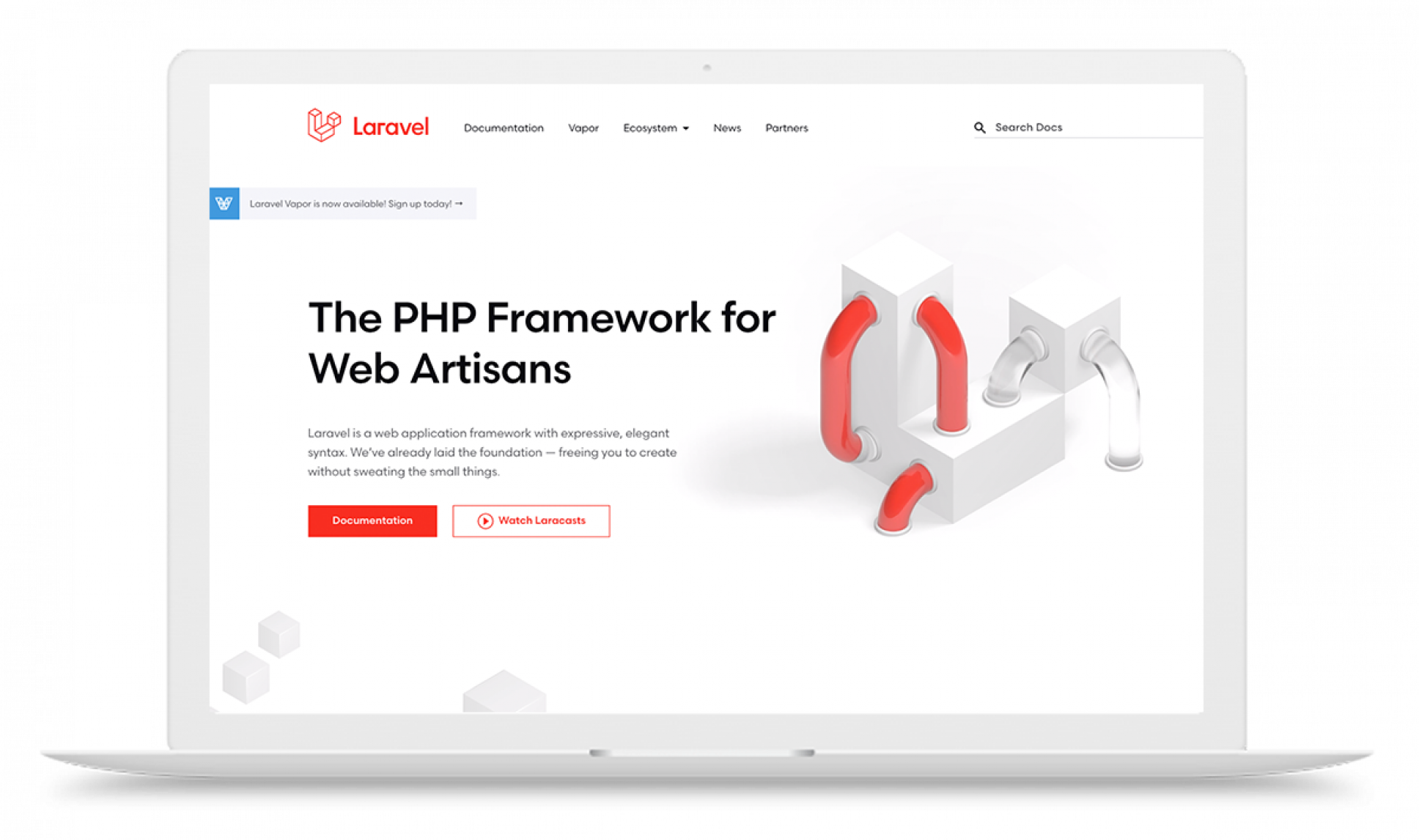
Dankzij de huidige technieken is het steeds eenvoudiger om illustraties te verwerken in een websdesign. 3D-illustraties zorgen voor meer diepte in een design en zorgen voor een mooie visuele presentatie. Daarnaast kan je in een illustratie eenvoudig je huisstijl verwerken en geef je karakter aan je organisatie.


Trend 7: Illustrations & lines
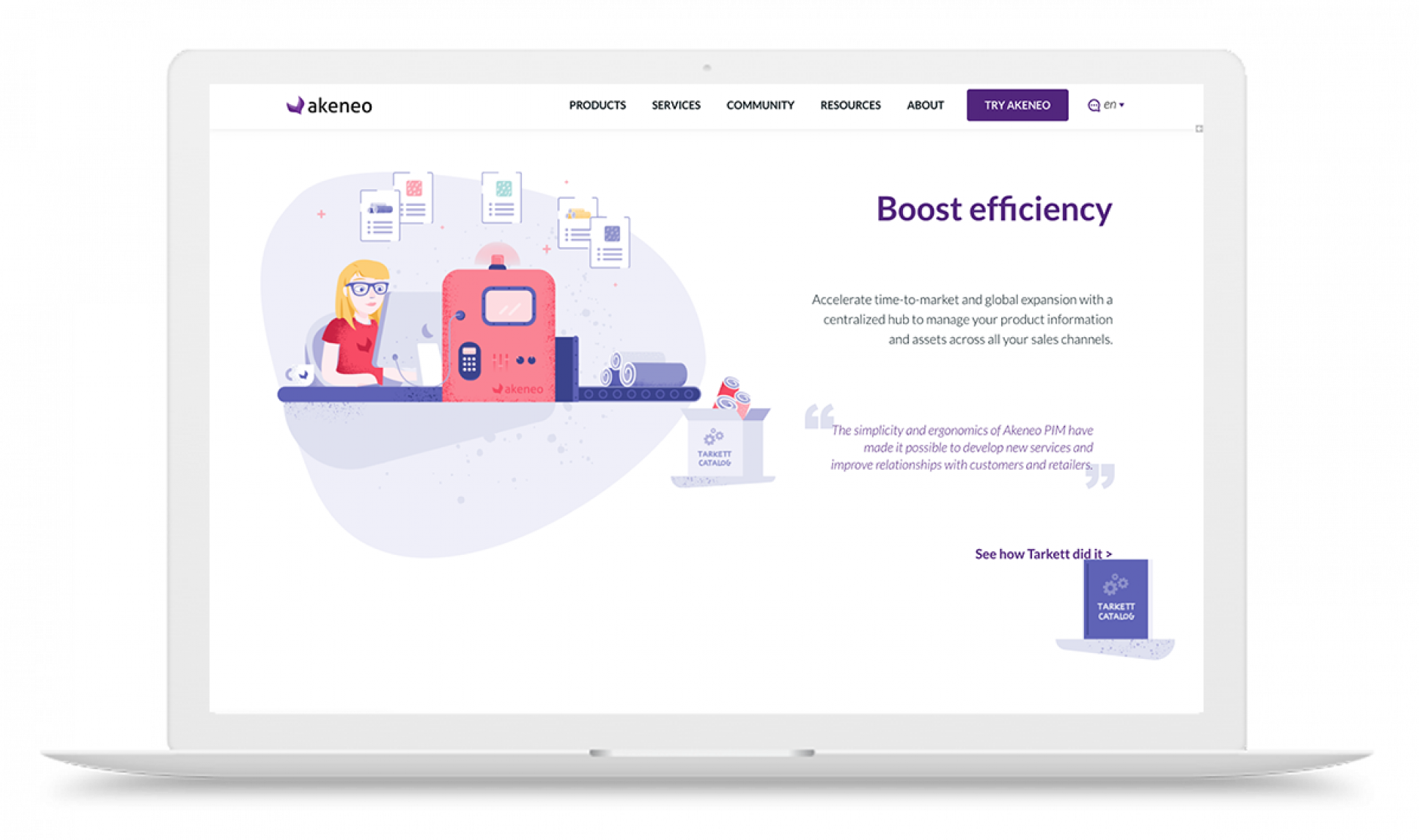
Handgetekende illustraties en lijnen komen steeds meer terug in webdesigns. Handgetekende illustraties zorgen voor een persoonlijke sfeer en een speels effect.
Trend 8: Gradients
Gradients zijn terug! Gradients voegen diepte toe aan een design en zorgen op een subtiele manier dat de aandacht van de bezoeker naar de juiste elementen gaat.
Trend 9: Dark mode
Dark mode wordt op dit moment vooral veel toegepast in apps. Toch zie je deze trend ook steeds vaker in designs voor webshops en websites terugkomen. Dark mode zorgt voor rust wanneer een dark theme webdesign aansluit op dark mode. De meeste webshops hebben een witte achtergrond. Door te kiezen voor een dark theme kan je je onderscheiden van de concurrentie. Daarnaast kijkt het ook nog is prettiger voor de bezoeker.
Trend 10: Neumorphism
Neumorphism is een vrij nieuwe trend. Neurmorphism is een manier van designen waar er met behulp van schaduw en een gloed een soort bolling wordt gecreëerd. Dit is een subtiele manier om bijvoorbeeld buttons op te laten valen zonder deze een felle kleur te geven.
Hebben we nog een belangrijke trend gemist? Laat het ons weten! Heb je zelf een webshop, website of webapplicatie die een nieuw design kan gebruiken? Neem contact met ons op om een afspraak te maken of vraag een kosteloos online e-commerce consult aan!




